WordPressで常に表示されるのがサイドバー。ここによく読まれてる記事とか、カテゴリーを表示したりする人も多い。
中でも、画像(バナー)を表示させて見栄えよく、かつわかりやすくしたいって人は多い。そこで、WordPress初心者でも出来る、サイドバーにバナーを表示させる方法を動画付きで説明するよ。
WordPressのサイドバーに画像を表示させる手順(動画)
まずは動画で説明してるのでどうぞー。
動画を見ながら実際に操作してもらえれば出来るはず!
まずは新規投稿で画像を追加しよう
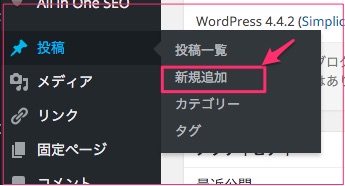
WordPressの管理画面(ダッシュボード)から、左のメニューで投稿→新規追加をクリック
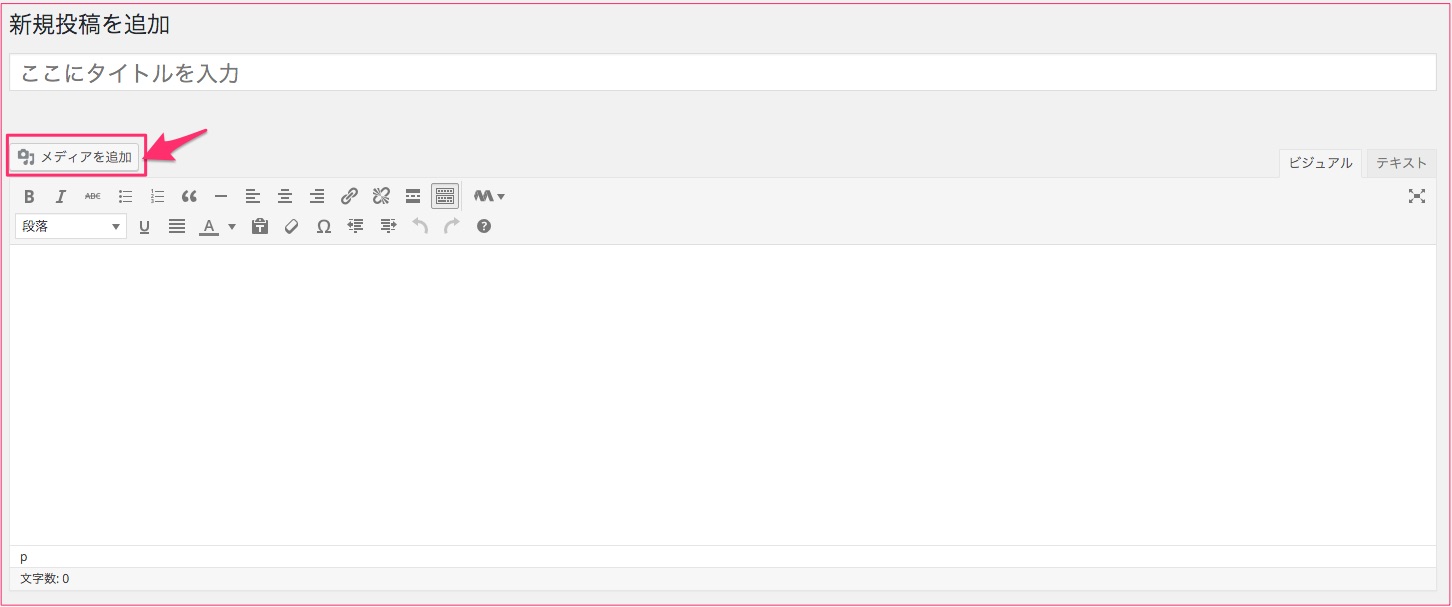
新規投稿画面になったら、「メディアを追加」をクリック。
サイドバーに表示させたい画像を用意しておこう。追加したい画像をクリックして、右下の「投稿に挿入」をクリック。
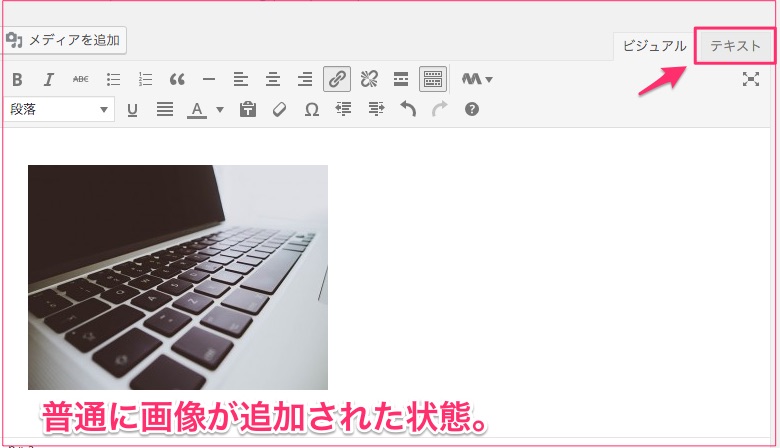
これで記事に画像が追加される。画像にリンクを追加したい場合、こちらの記事を参考にしてね。
[ss url=”//kitacchi869.com/9637.html” width=”160″ class=”alignleft” title=”WordPressの記事に画像を追加して、画像にリンクを挿入する方法” rel=”nofollow” alt=”WordPressの記事に画像を追加して、画像にリンクを挿入する方法”]
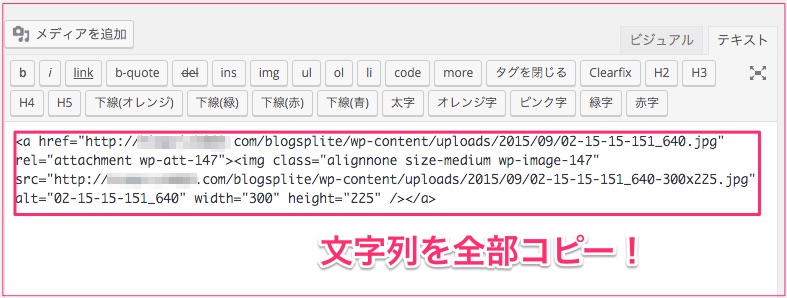
この状態で、右上の「ビジュアル」って書いてある隣の「テキスト」って部分をクリック。
すると、画像のようなソースコード(文字列)が表示されるので、これを全部コピー!
ウィジェットでサイドバーに画像を追加!
ここまで出来たら、次はウィジェットの方に移動しよっか。
管理画面の左メニューから、外観→ウィジェットをクリック。
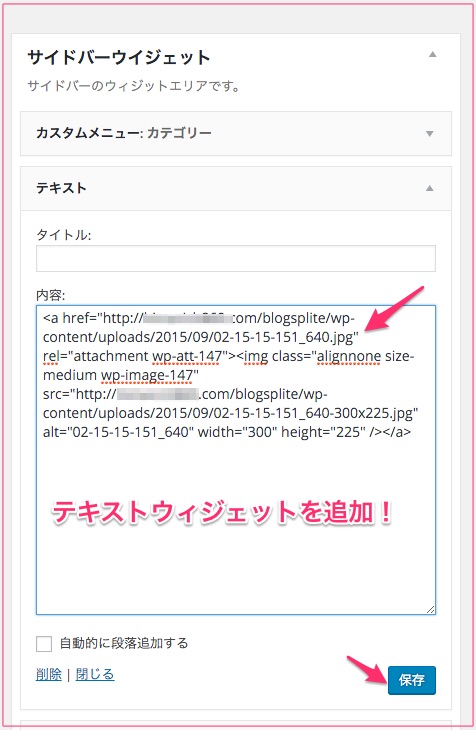
サイドバーウィジェットに「テキスト」を追加。その内容ってところにさっきコピーしてたものを貼り付けよう。タイトルは何でもOK。出来たら保存をクリック。
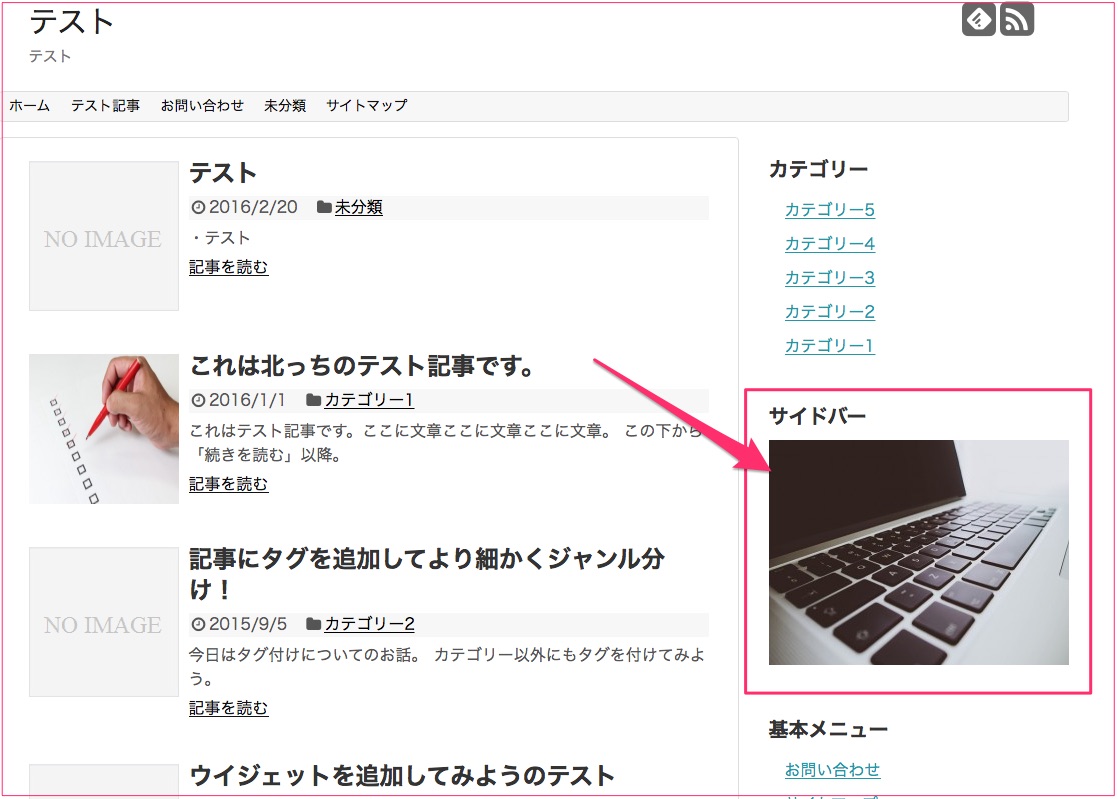
サイドバーに画像が表示されるよ
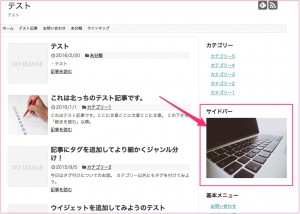
ブログを見てみよう。
こんな感じでサイドバーに画像(バナー)が表示されるよ。このやり方が一番簡単だと思うのでやってみてねー。