ワードプレスでブログを作ってあれこれカスタマイズしたい。
「かっこいいよくて見やすいブログにしたいなあ・・・。」そんな時に活躍するのウィジェットという機能です。
今回はウィジェットの基本的な使い方を北っちが動画でご説明。
動画を見ながらやってみてくださいね。
WordPressのウィジェットの使い方
ウィジェットって言うのはWordPressのデザイン(見た目)をあなた好みにカスタマイズするときにすごく便利な機能です。
ブログのいろんな場所にあなたが入れたい項目を、マウスでドラッグ&ドロップするだけで配置出来るというもの。
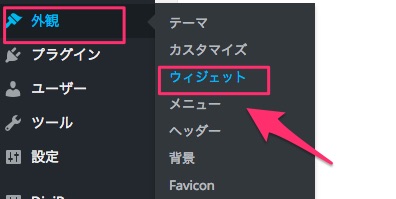
動画でも話してるけど、このウィジェットにたどり着くためには「WordPress管理画面→外観→ウィジェット」の順番で探せばOKです。

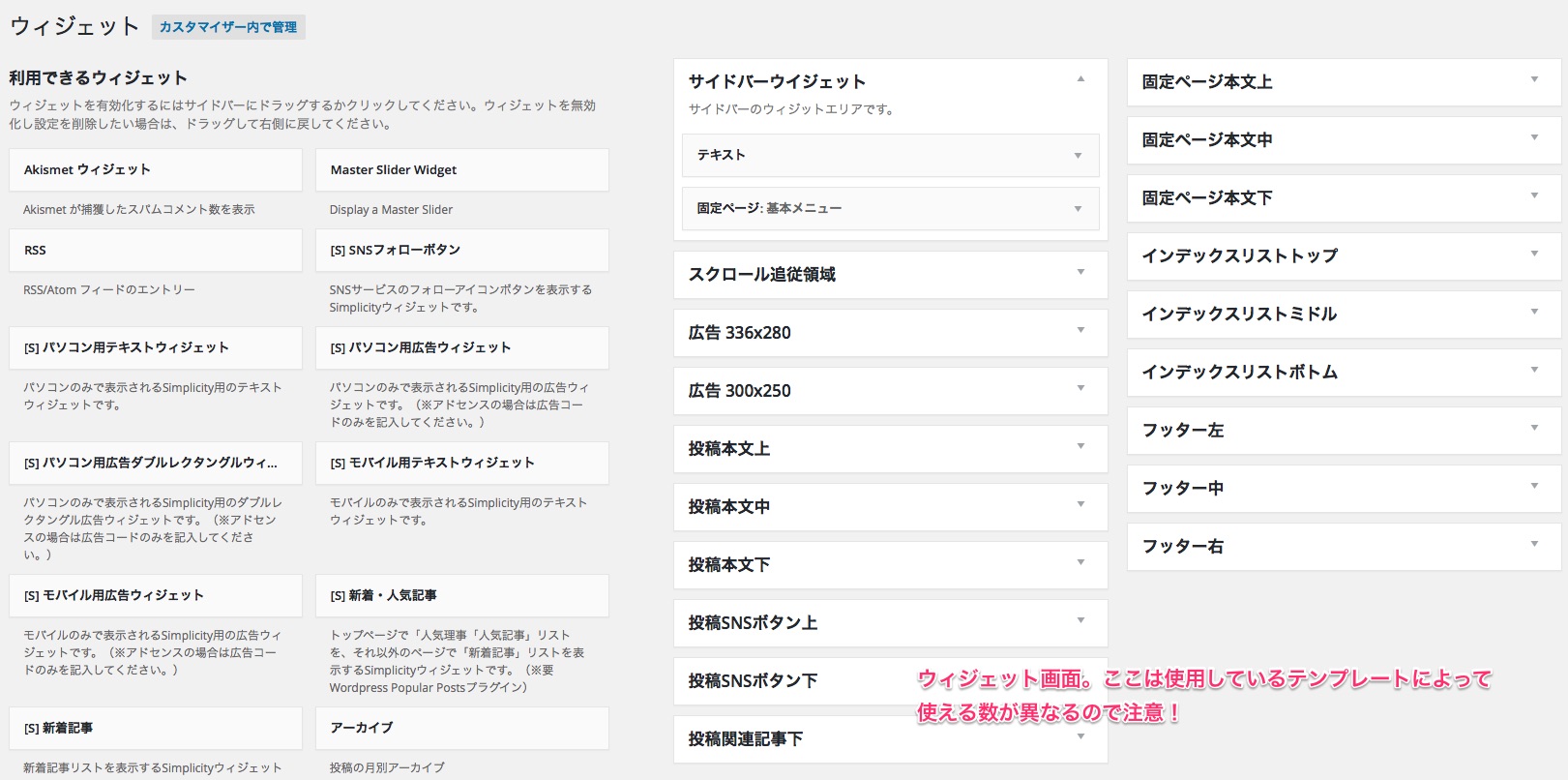
ここをクリックすると表示されるのがウィジェット画面。

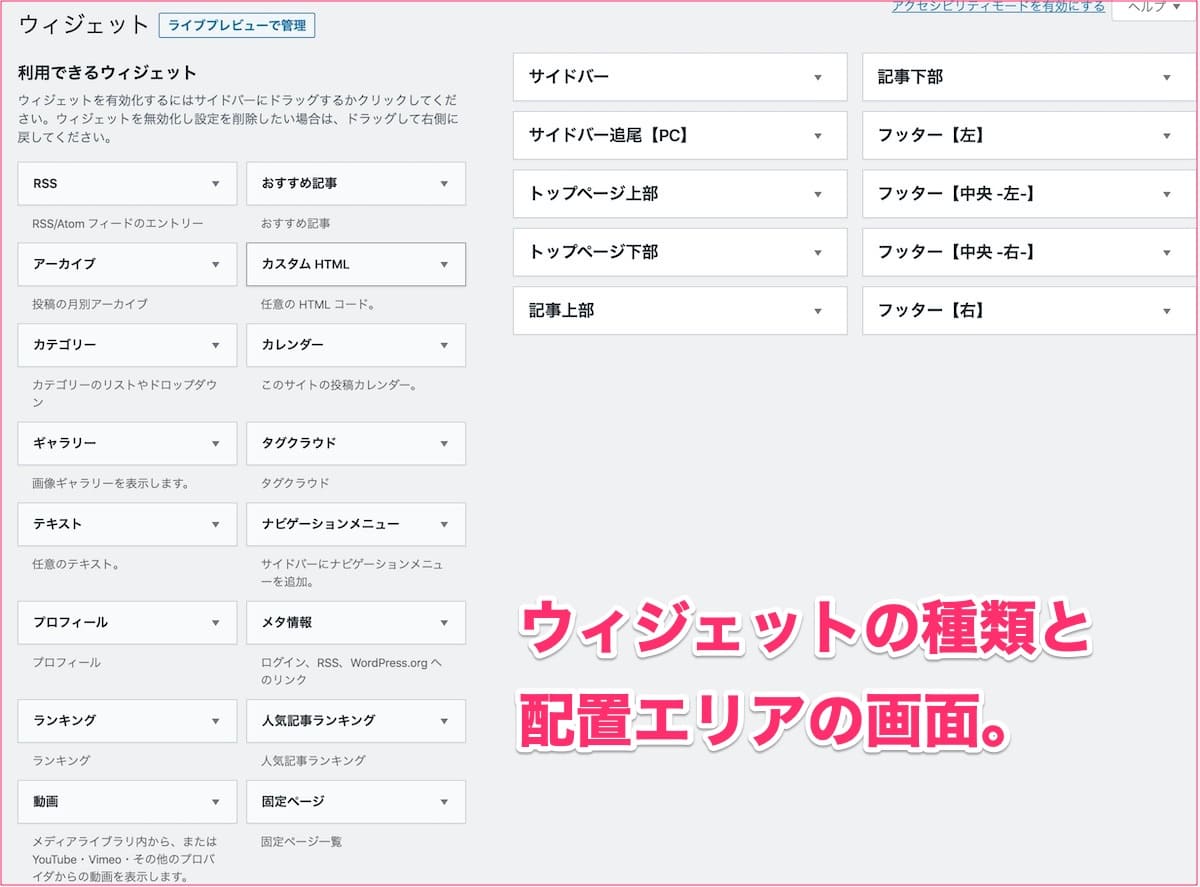
こんな画面。左が追加出来るウィジェットの項目一覧。
右半分は追加出来る場所(ブログで表示される位置)。
この右側のウィジェットの配置場所の数は、あなたが使用しているテンプレートによって変わるので注意してね。

※画像のはJINのもの。
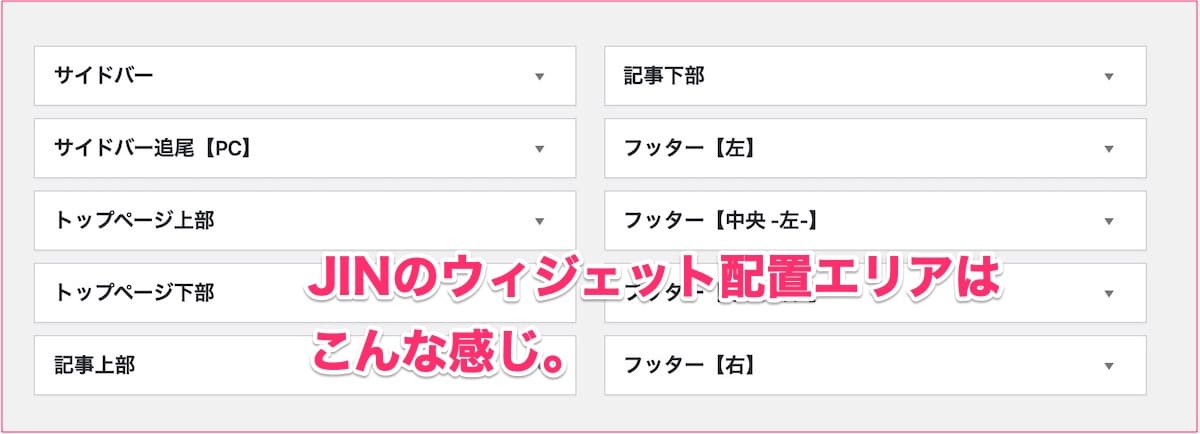
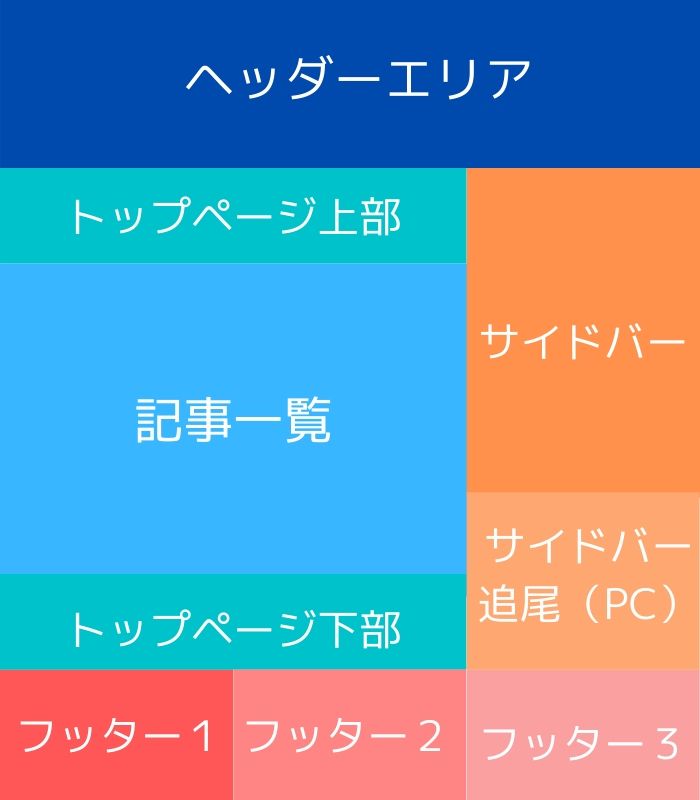
これを実際の表示位置で図にするとこうなります。
まず最初にトップページの場合。

次に、記事のページの場合。

JINの場合がこうだけど、実際はヘッダーエリアにウィジェットがあったり、記事の途中に追加するウィジェットがあったりするテンプレートもあります。
また、テンプレートによっては左側の項目にそのテンプレート専用で使えるウィジェットが追加されてたりもします。
ウィジェットの追加方法
ウィジェットを追加するのは簡単。左側の項目で追加したいものをクリックしたまま、右側の追加したい場所にドラッグ&ドロップ。

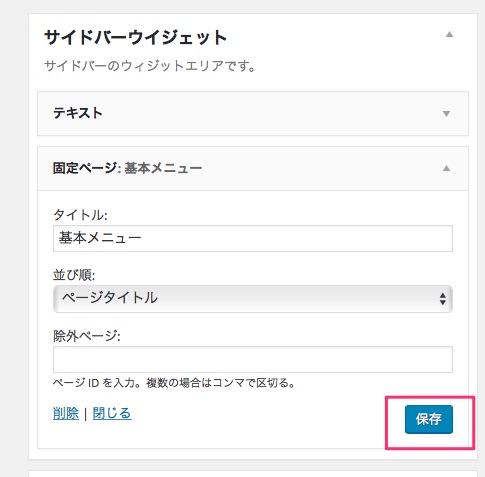
自動で保存されるけど、一応「保存」ボタンをクリックしておくこと。
同じ場所に複数のウィジェットを追加することも出来ます。
また、位置を変更したい場合は変更した項目をクリックで掴んだまま移動させよう。(動画内でやってるよ。)
一度入れた項目を削除したい場合はまたクリックで掴んだまま、右側のエリアの外にウィジェットを持っていく。
もしくは保存ボタンの左にある「削除」という部分をクリック。これで削除完了。
ワードプレスブログのカスタマイズはまずこのウィジェットから始めるのがおすすめ。初心者でも簡単だし、並べ替えなどもすぐ出来るからね。
使いやすいウィジェットの紹介
ウィジェットはその種類、配置出来る場所がテンプレートによって様々。
すべてを網羅することは難しいので、ここでは代表的なウィジェットの種類と、配置場所について解説します。
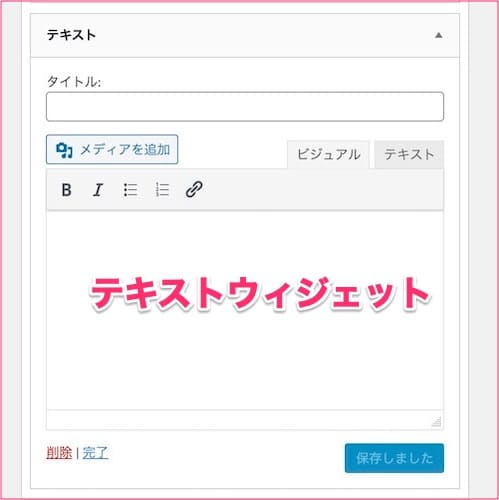
テキストウィジェット

ぶっちぎりで使いやすいのがテキストウィジェット。
通常の記事投稿と同じ感覚で扱うことが出来るのでおすすめ。画像も「メディアの追加」から表示させることが可能です。
装飾ボタンに関してはないので、そこは注意。
応用が効きやすく、とりあえず悩んだらテキストウィジェットで試せばいいよ。
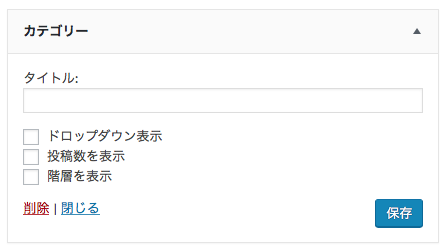
カテゴリー

名前のとおり、ブログのカテゴリーを一覧で表示させることが出来ます。
カテゴリーが多くなってくると探すのが大変なので、これもとりあえず追加しておくのがおすすめ。
どこに何を配置すれば??という場合
「でもどこからまずやっていけばいいのかわからない!」というブログ初心者のあなたは、まず「サイドバーウィジェット」にウィジェットを追加してみよう。
サイドバーウィジェットはだいたいどのテンプレートにもあるし、パソコンでブログを見た時によく見られる部分だから。
ここにいろいろウィジェットを追加して、どんな風に見えるのか試してみてね。