ブログで読者さんが目的の場所にすぐたどり着けるのは大事。その一つとして有効なのがグローバルメニュー。
今回はWordPressでグローバルメニューをどうやって作るのか、実際に動画で説明しました。
一緒にやりながらグローバルメニューを作ってみましょう。おすすめの設定項目もお伝えします。
グローバルメニューはブログのどの部分?
その前に「グローバルメニューってそもそもどこ?」ってあなたへ。グローバルメニューはこのブログで言うと・・・ここ。

スマホだとここ。(北っちはJINをカスタマイズしています。)


読者さんに特に見てほしい見てほしい記事だったり、カテゴリー、あとは全記事一覧やお問い合わせ。こういうのを常に表示させることが出来るのがグローバルメニュー。
TOPページはもちろん、記事毎のページでも表示されるのでアクセスアップにも繋がる。
なにより、グローバルメニューがあれば読者さんにとってわかりやすいってのが最大のポイント。
グローバルメニューの表示デザインや色はテンプレートの設定によって変わるのでお使いのテンプレートマニュアルもチェックしておくこと。
グローバルメニューの作り方、設定方法
動画はこちら。
動画を見ながらあなたのブログを使ってグローバルメニューを作ってみてね。
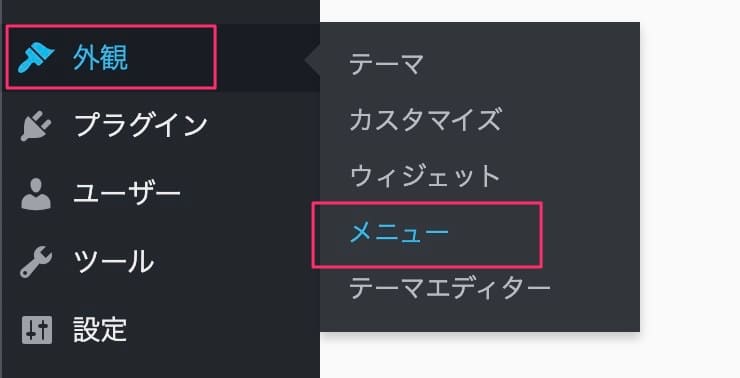
管理画面の左側、「外観」→「メニュー」をクリック。

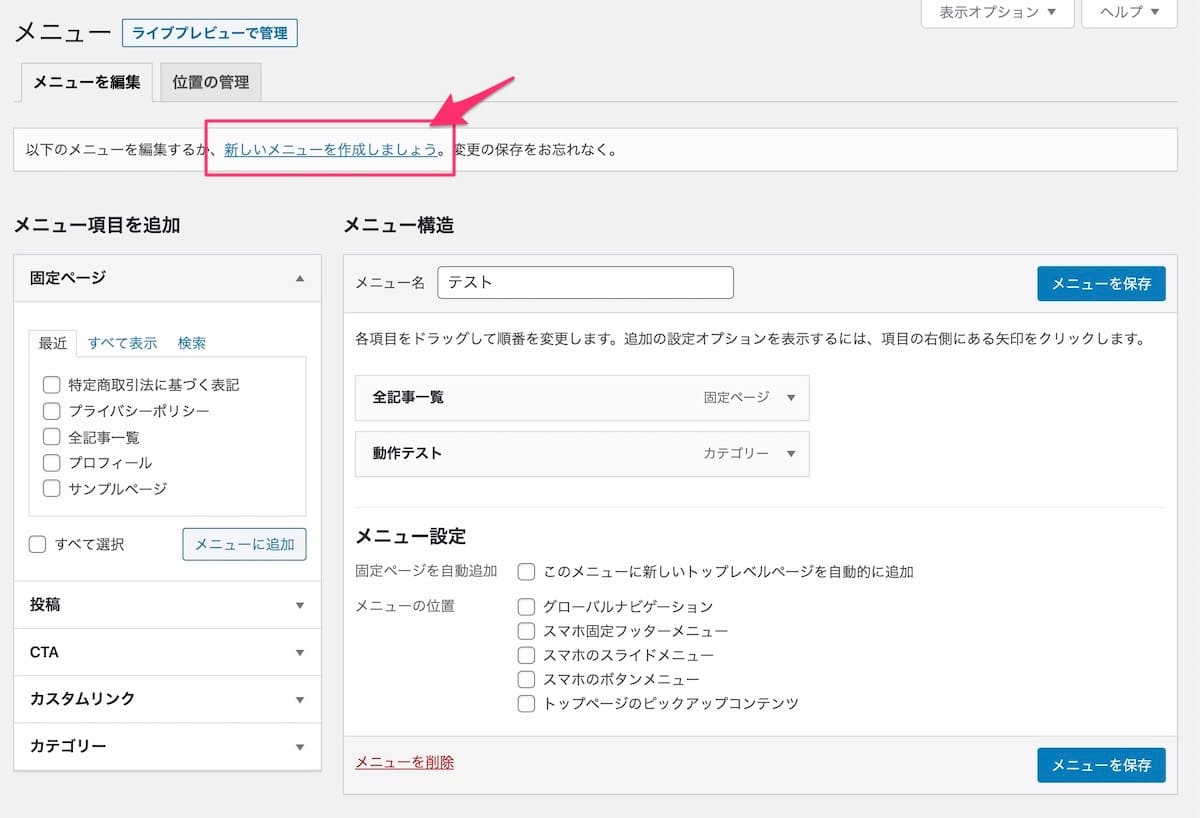
赤枠で囲った、「新しいメニューを作成しましょう」をクリック。

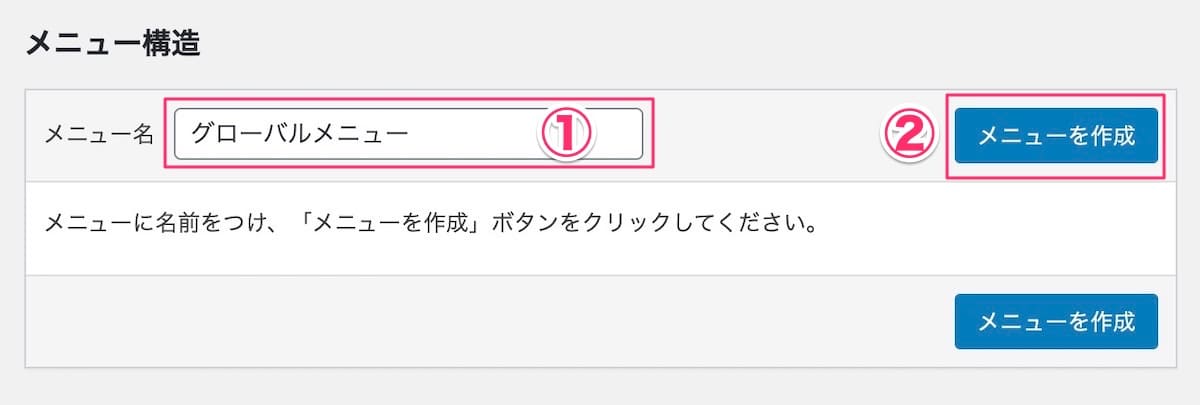
メニュー名を入力。
名前はなんでもいいけれど、わかりやすく「グローバルメニュー」で。出来たら右の「メニュー作成」ボタンをクリック。

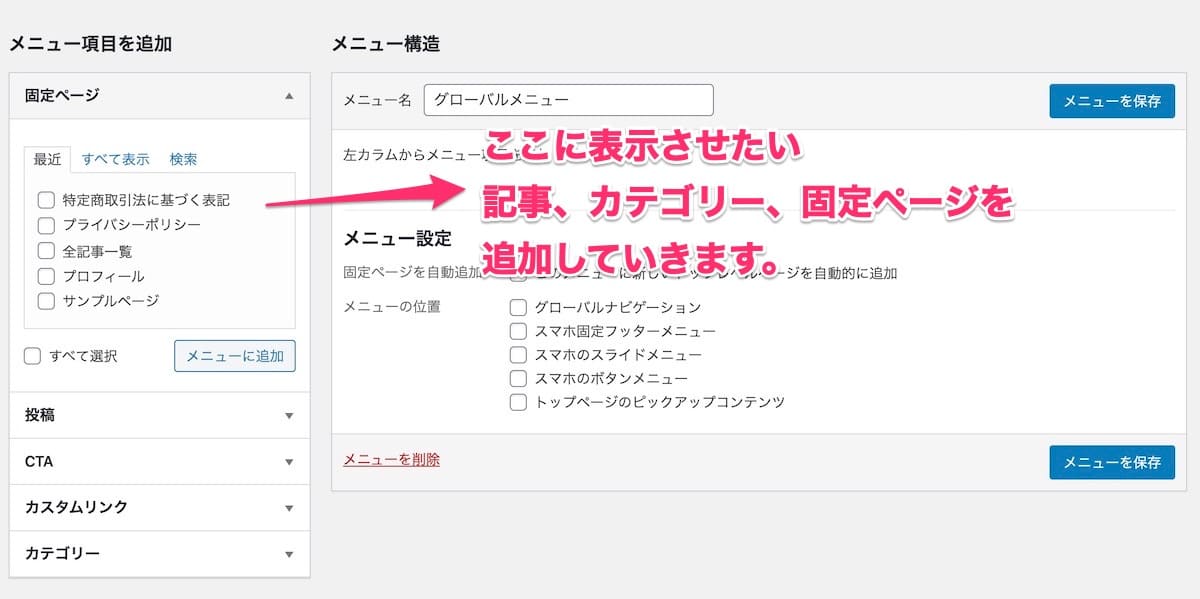
こんな画面になるよ。
ここの「メニュー構造」ってとこにグローバルメニューで表示させたい項目を並べていくことになる。並べる項目は左のところから。
- 固定ページ
- 投稿(各記事のこと)
- カスタムリンク(他サイトや指定したリンク)
- カテゴリー
この4つから好きなものを好きなだけ追加出来る。北っちのおすすめは多くても6個くらい。多過ぎたら逆に見づらい。

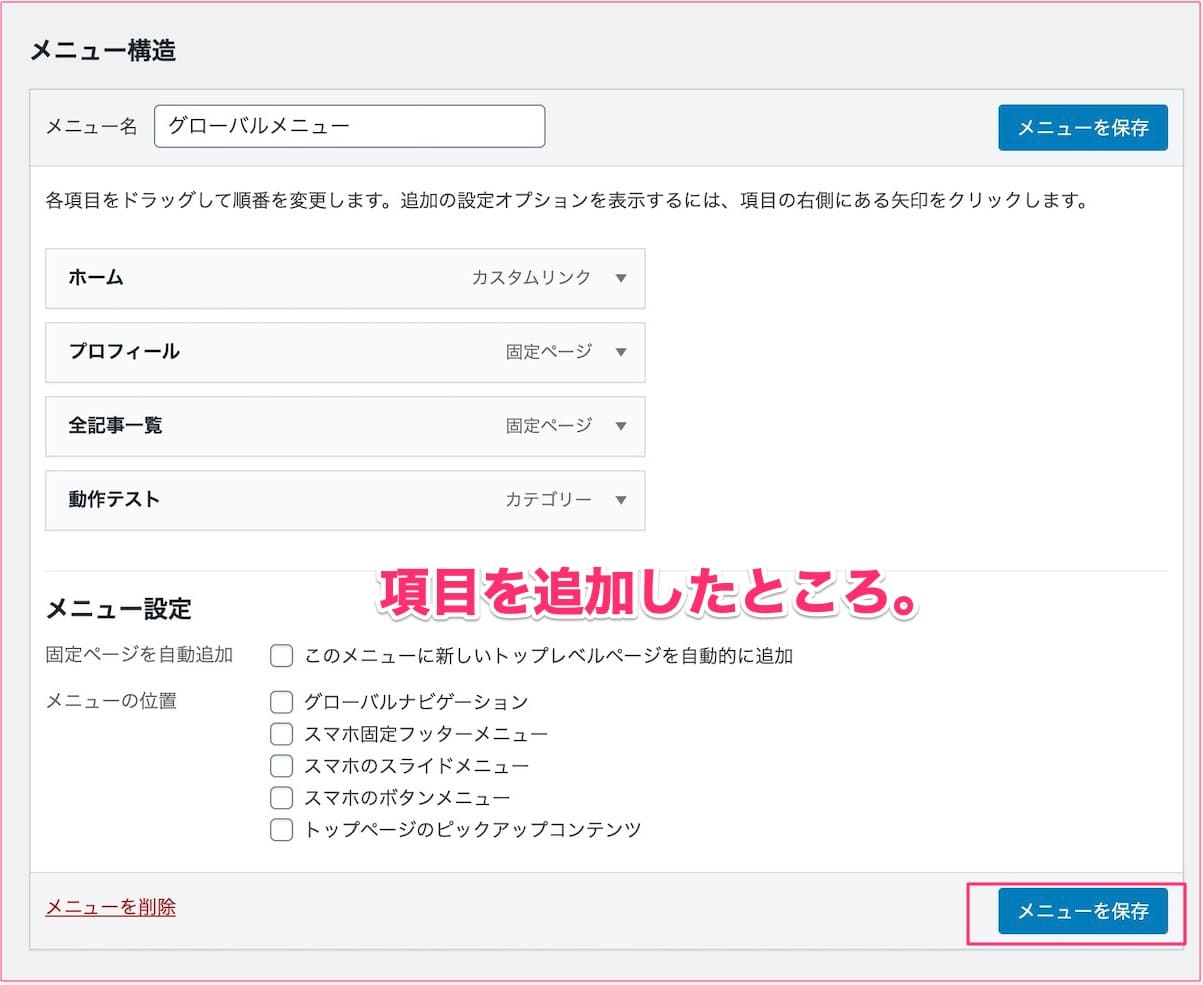
今回はホーム、プロフィール、前記事一覧、動作テスト(カテゴリー)の順番で追加。
項目の並べ替えは並べ替えたい項目をクリックしたまま、マウスで入れ替えればOK。ここまで出来たら「メニューを保存」をクリック。

最後に作成したメニューをグローバルメニューに設定しよう。
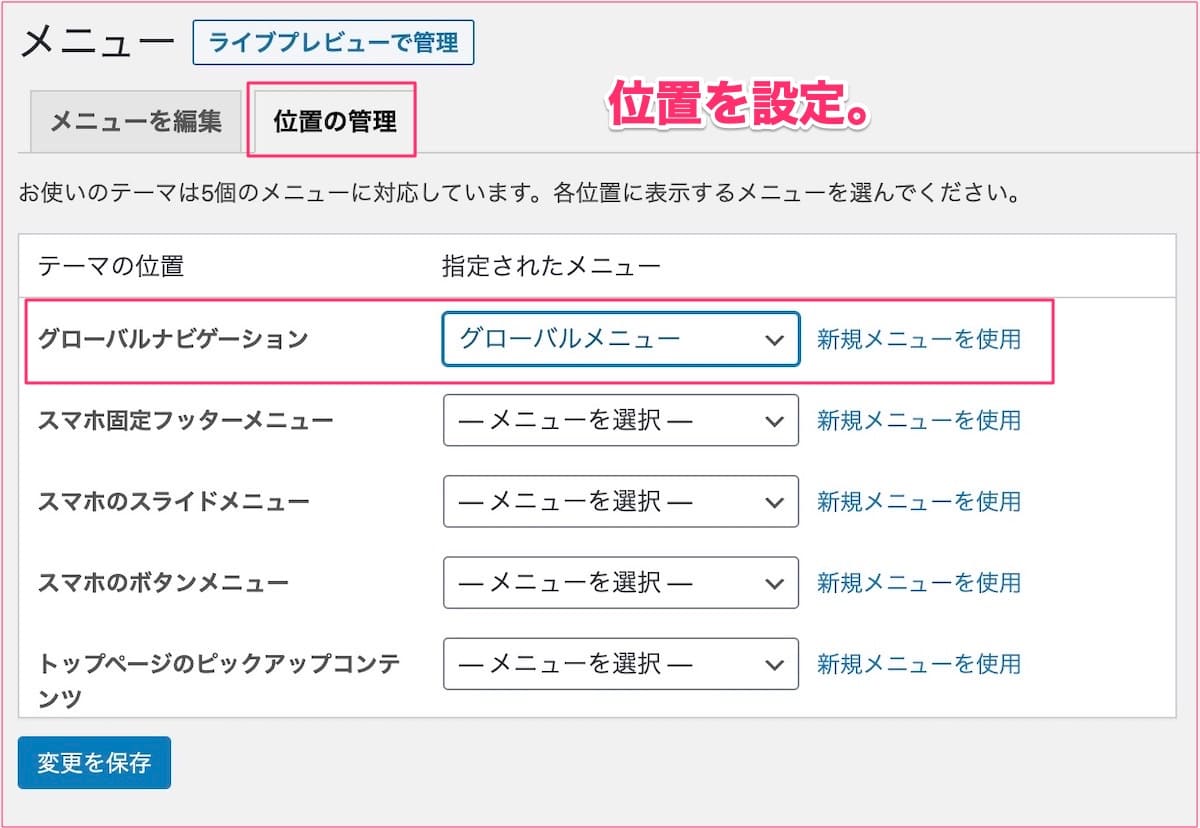
上の「位置の管理」をクリック。
グローバルナビゲーションのところをグローバルメニューに設定。(JINの場合です。)

テンプレートによっては設定出来る市が複数あるから、マニュアルなどで確認してね。これで完了!

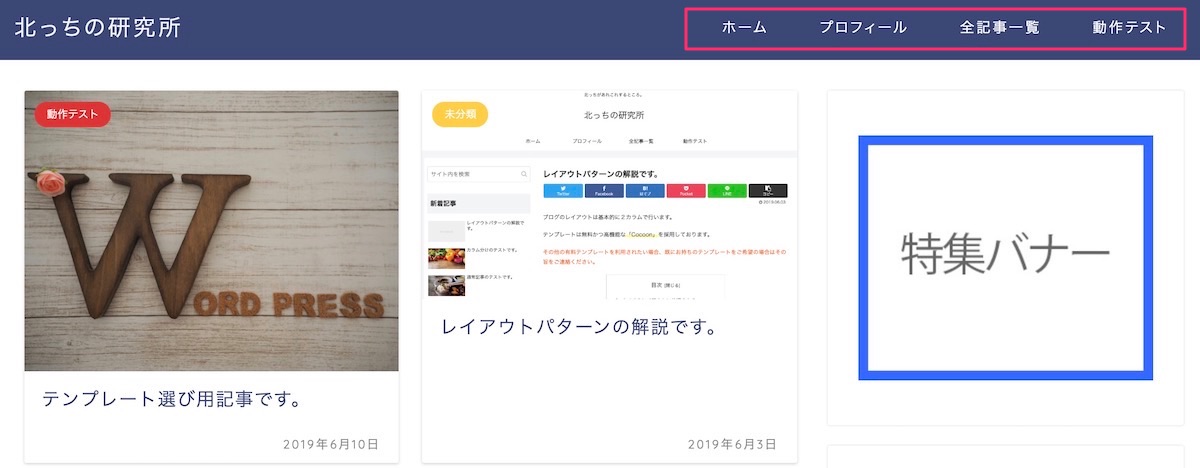
こんな感じでグローバルメニューが追加されました。
おすすめのグローバルメニュー設定項目5つ
「作り方はわかったけれど、どんな項目を設定すればいいの?」という質問を頂いたので、「最初に設定するならこの5つ」の項目をお伝えします。
- ホーム
- プロフィール
- 見てほしいカテゴリか記事(2つ)
- 全記事一覧(サイトマップ)
- お問い合わせページ
1.ホーム
ホームはブログのトップページのこと。「TOP」みたいな表記でもOK。
読者さんは記事から来ることがほとんど。なので、どこからでもトップページに飛べるようにしておくのはとても大事。
2.プロフィール
読者が「この記事を書いた人は信用出来るのかな?」とか「どんな人なんだろう・・・」という時に見るのがプロフィール。
基本的にあなたと初対面なので、プロフィールを見てどういう人か判断をします。
なので、プロフィールを書いていない場合は1記事使って書いておきましょう。
3.見てほしいカテゴリーや記事(2つくらい)
あなたのブログの中で、特に読んでほしい記事や、カテゴリーのページを2つほど、グローバルメニューに設定しておきましょう。
こうすることで、それらの記事やカテゴリを読んでもらいやすくなります。
これはブログを運営していく中で変更していってもOK。アクセス状況などによって色々試していくのがおすすめ。
4.全記事一覧(サイトマップ)
ブログの全記事をざっと見たい時に便利なのがサイトマップ。
ただし、読者さんには「サイトマップ」という言葉だとわかりにくいこともあるので、「全記事一覧」の方がよいです。
\サイトマップの作り方はこちら/
https://kitacchi869.com/12189.html見せたいカテゴリや記事が増えてきたら外すのもアリ。
お問い合わせページ
お問い合わせページは読者さんからの意見や、企業さんが連絡をしてくる場合に使います。
今はSNSでも連絡が出来るけれど、一応メールでのお問い合わせページは用意しておくことをおすすめします。
北っちはお問い合わせページから企業さんが「商品提供」の話を持ってきてくれたり、「ライター依頼」のお仕事を頂くことがありました。
\お問い合わせページの作り方はこちら/
https://kitacchi869.com/4479.html見た目はテンプレートによって変わるけど、基本的な設定はWordPressならどれも一緒。やってみてくださいね!







