今回はWordPressの記事を更新する時に、記事内に画像を追加する手順を解説するよ。
同時に、覚えておきたい画像のサイズ変更、リンクの追加、配置変更の設定方法も説明します。
「WordPressブログの記事に画像を載せるには?」とお悩みのあなたにピッタリです。
- 記事に画像を追加するやり方
- 画像の配置を変更する方法
- 画像のサイズ変更の方法
- 画像にリンクを追加したり、クリック出来ないようにする方法
【動画解説】WordPressの記事に画像を追加(挿入)する方法。
北っちが実際に動画内でブログを操作しながら説明したよ。まずはこちらをチェック。
記事に画像を追加する方法
まず、新規記事の投稿画面を開こう。

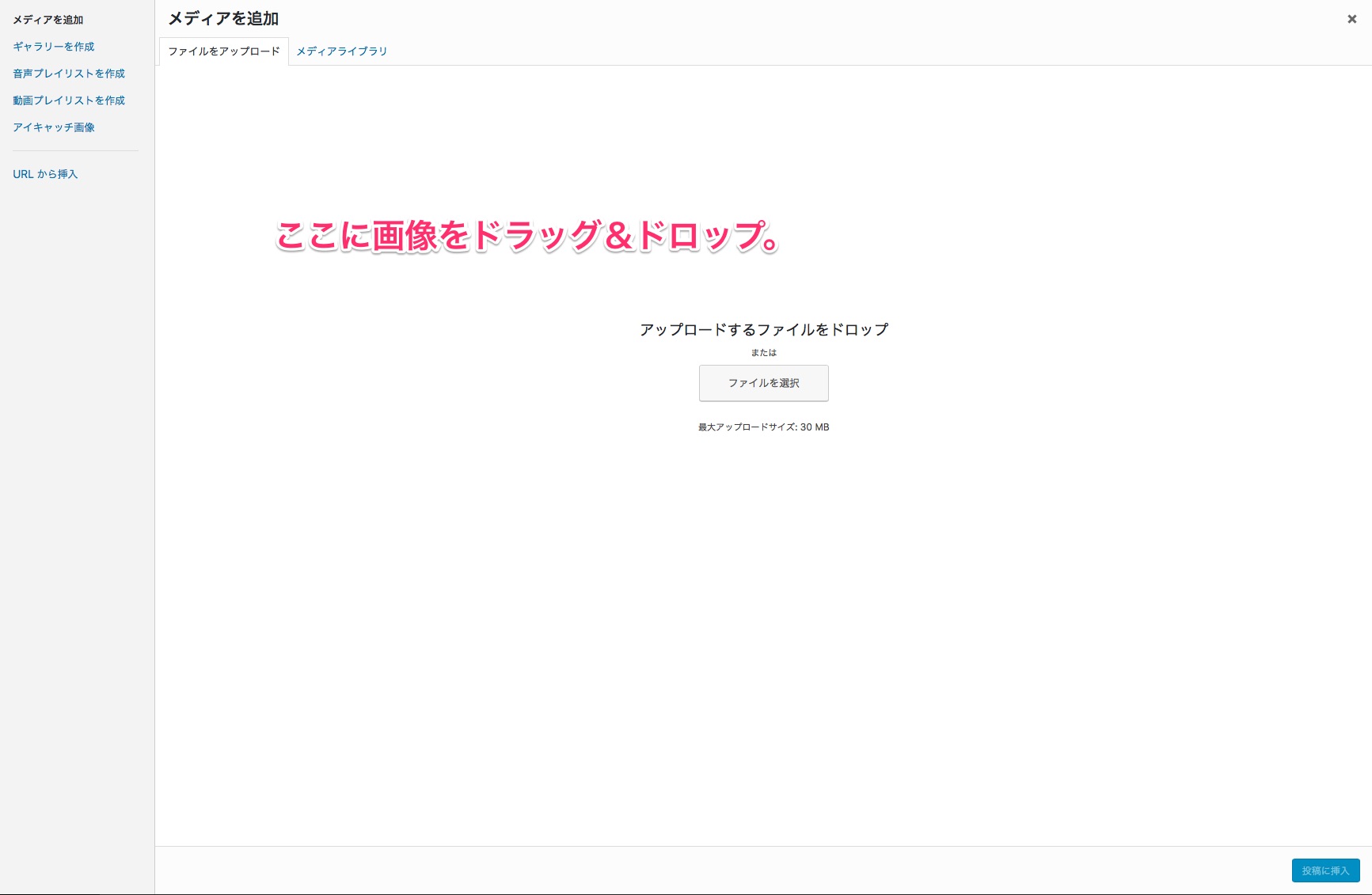
画像を追加したい部分をクリックしたあとに、「メディアの追加」のボタンをクリック。

ここにあなたが用意した画像をドラッグ&ドロップで追加しよう。

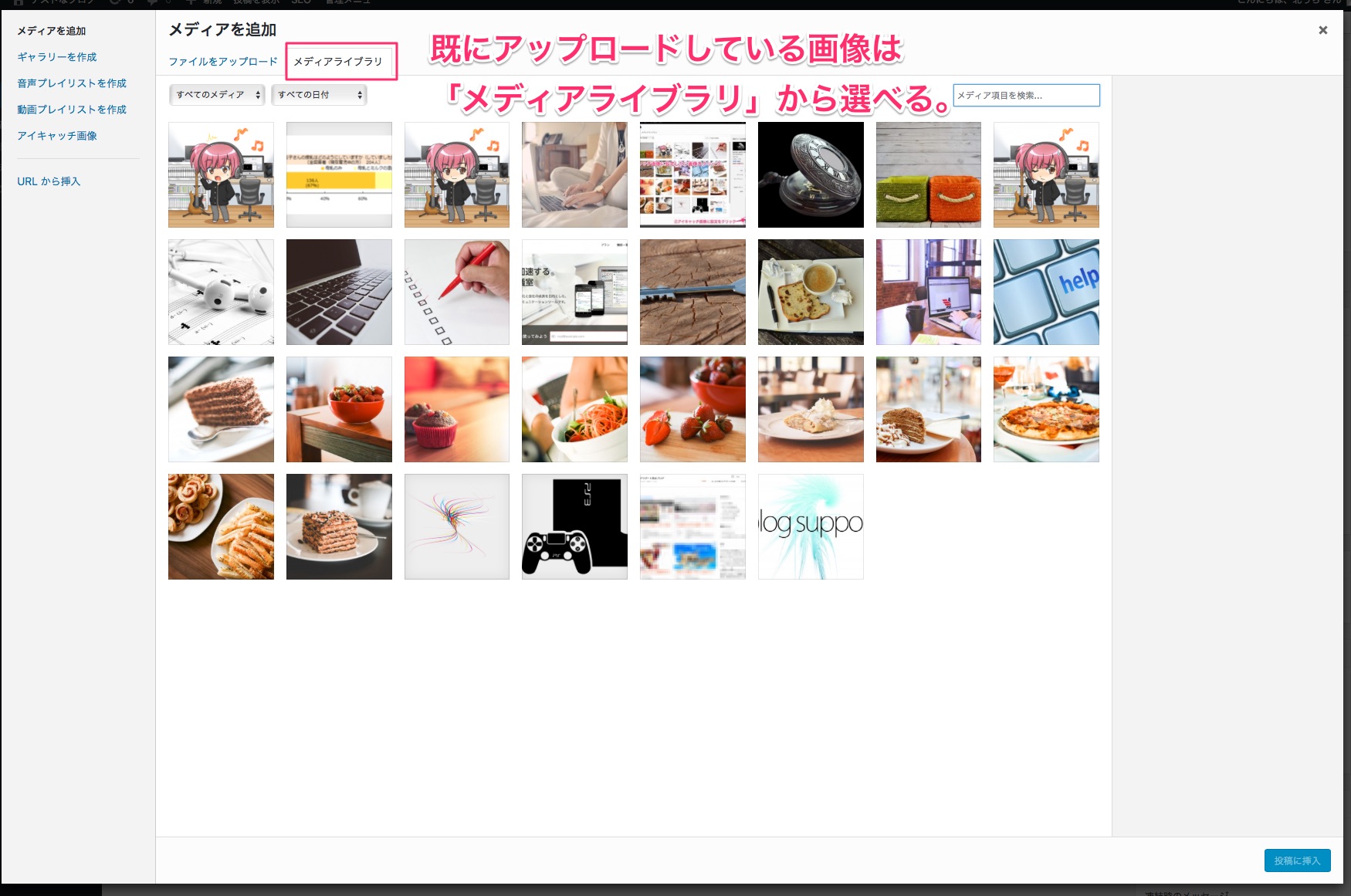
また、既に画像をWordPress内にアップロードしている場合は、「メディアライブラリ」をクリックすればアップロードされた画像を選ぶことが出来るよ。

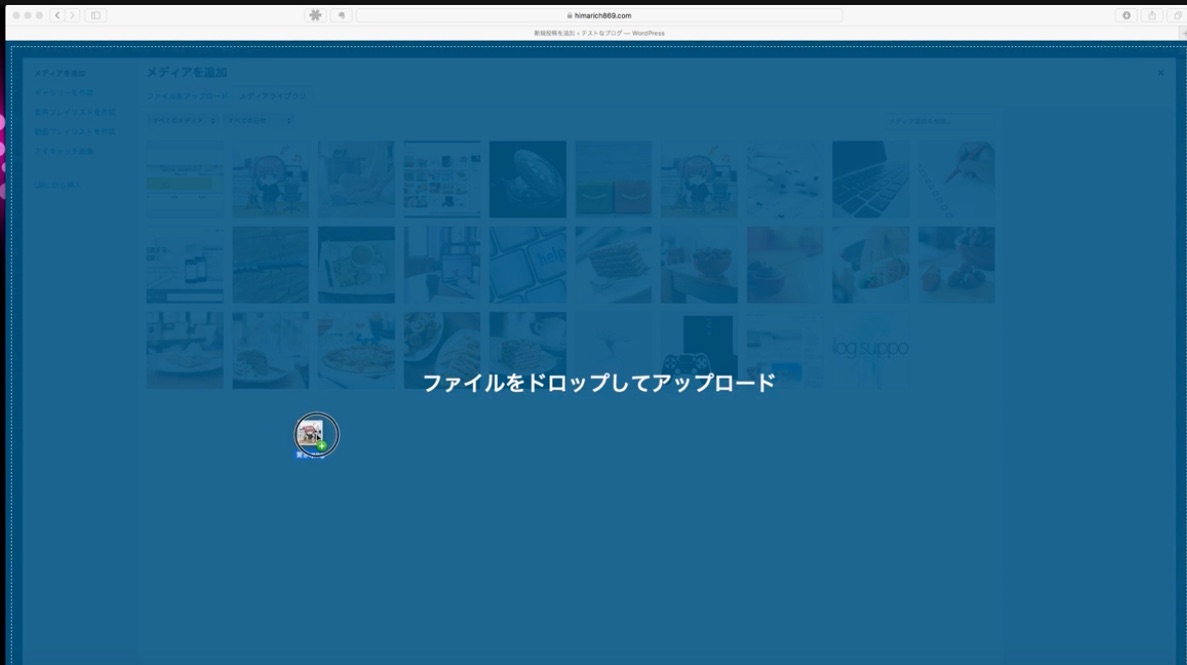
マウスで画像をアップロードしている時はこんな感じになる。

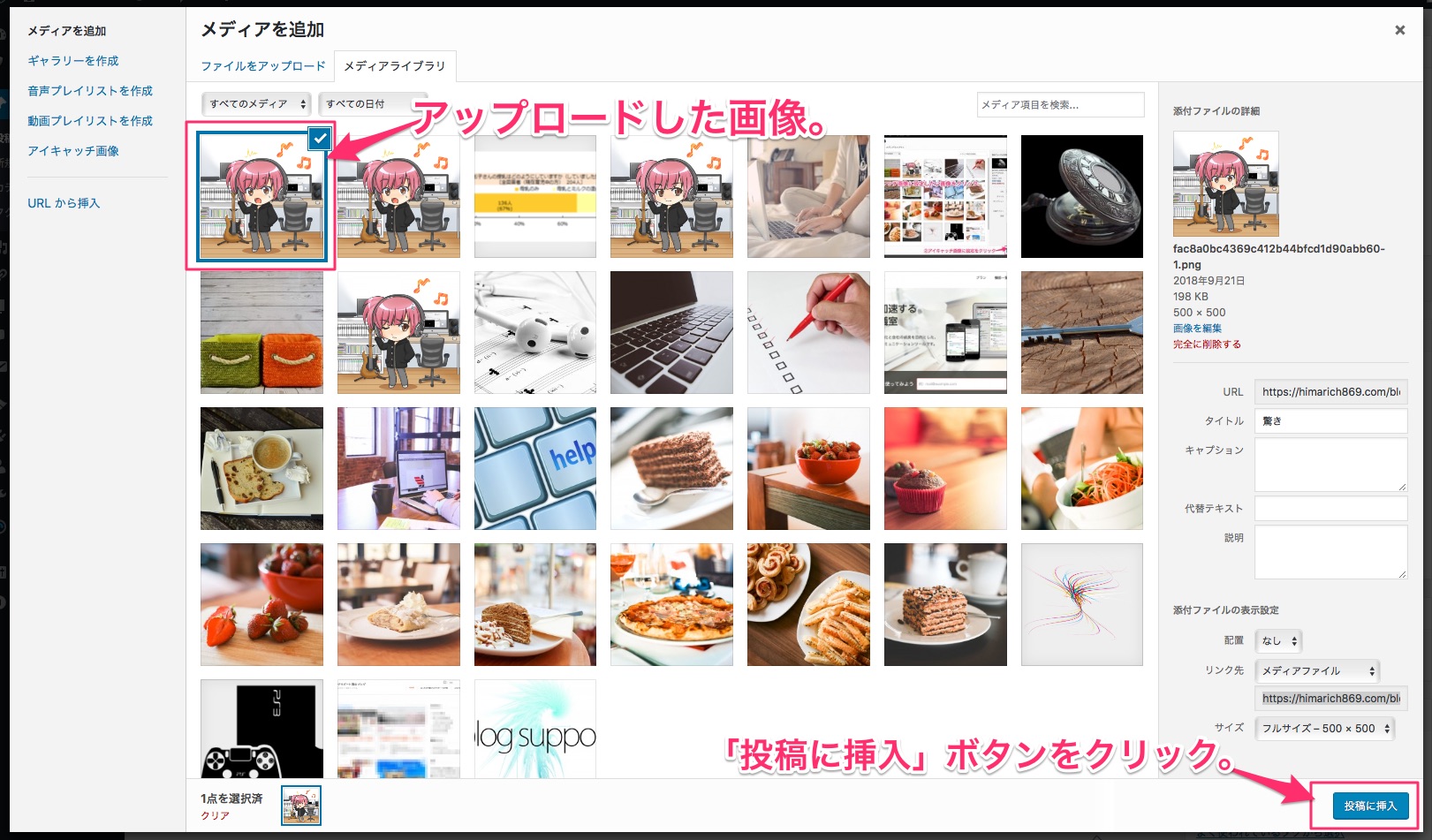
アップロードされた画像は青く選択された状態なっていて、右側に詳細が表示されるよ。
この状態で、右下の「投稿に挿入」ボタンをクリック。

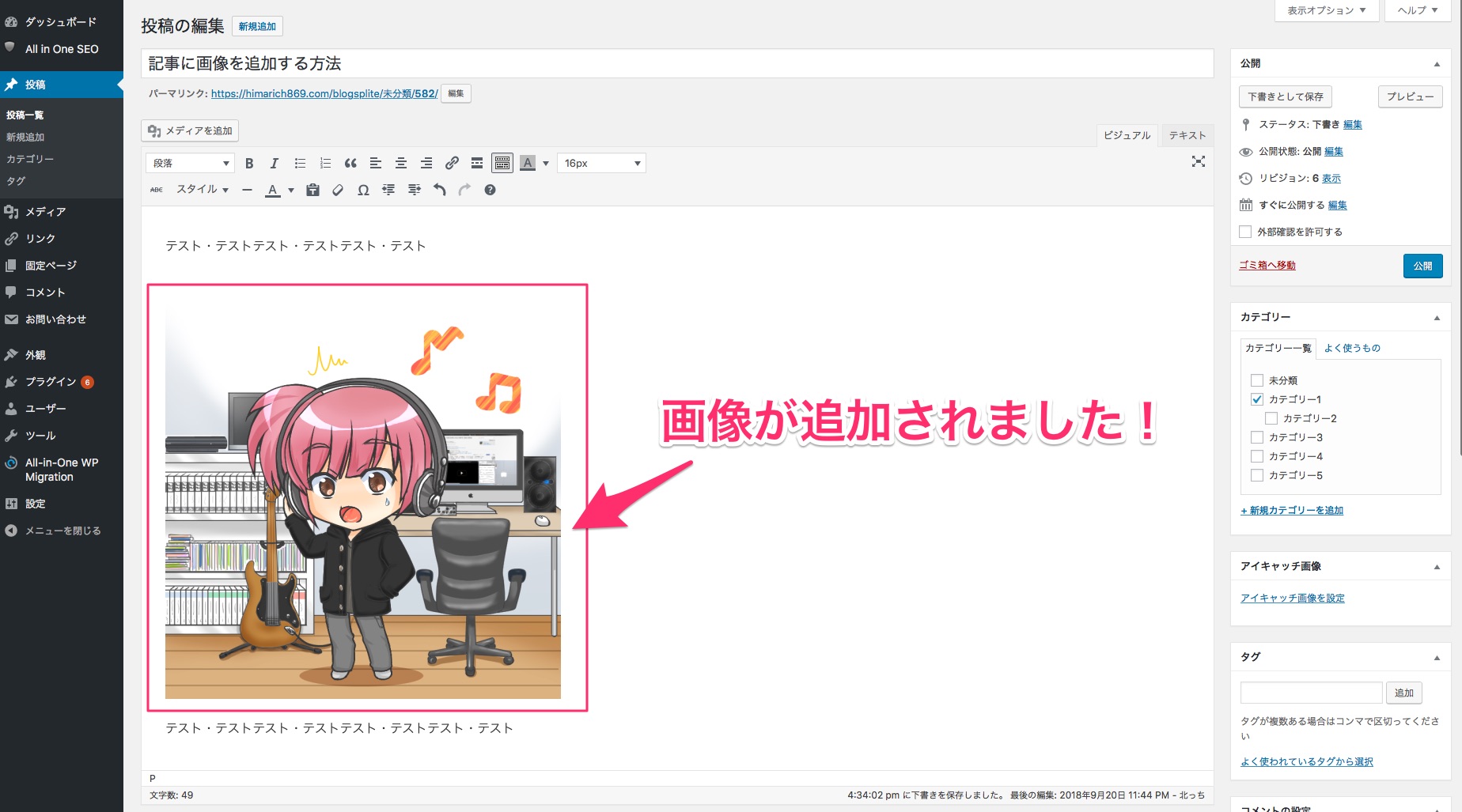
これで画像の追加が完了。簡単でしょ?
画像の配置を変更したい場合は?
次に、画像の配置を変えたい場合のやり方について。
画像の位置は基本的に変えなくてもいいんだけど、状況によっては「画像を真ん中に表示させたい!」って思ったことはないかな?
こんな風に。

これは配置を中央にしているよ。
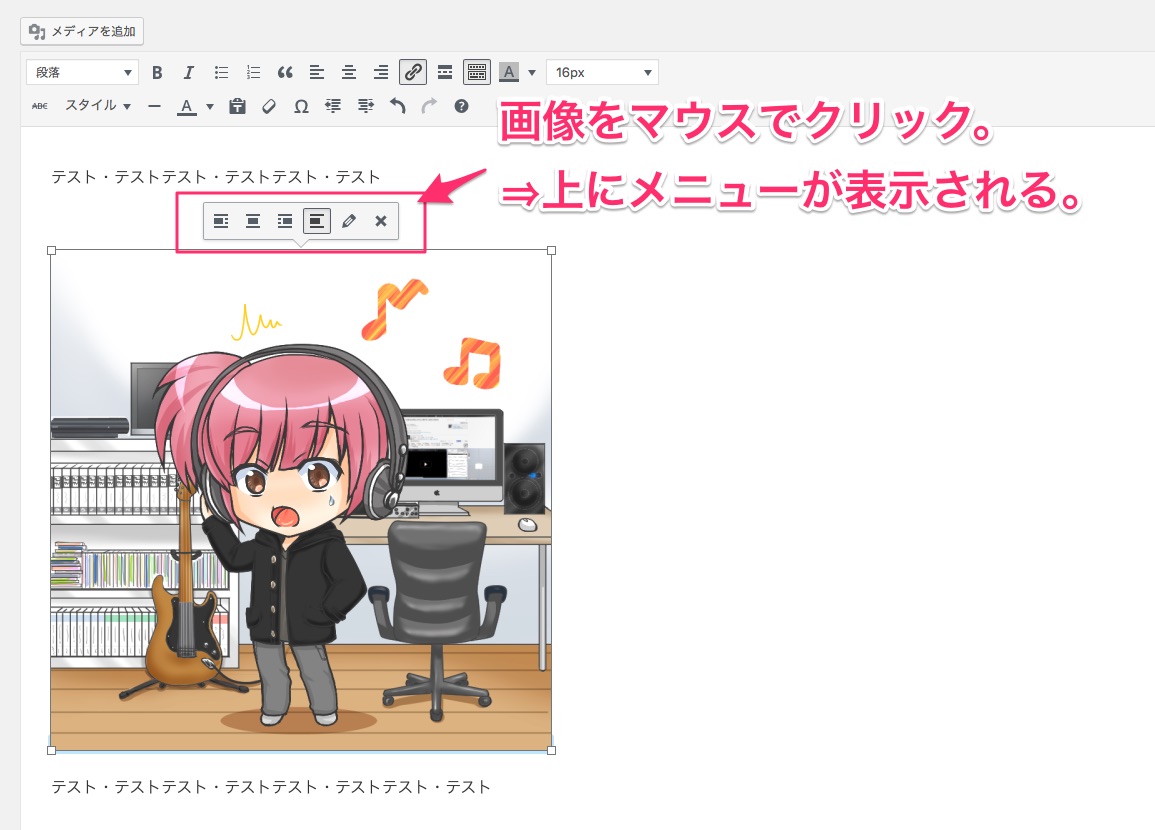
やり方は簡単。さっき追加した画像をクリックしよう。

画像をクリックすると赤枠で囲んだようなボタンが表示されるよ。

このボタンの左から2番目、「中央揃え」をクリックすると画像が自動的に中央に配置される。配置は「左寄せ、中央揃え、右寄せ」の3つから選べるよ。
左寄せの場合

ここに文章が入るよ。
右寄せの場合

ここに文章が入るよ
こんな感じで好きに画像を配置出来るので試してみてね。

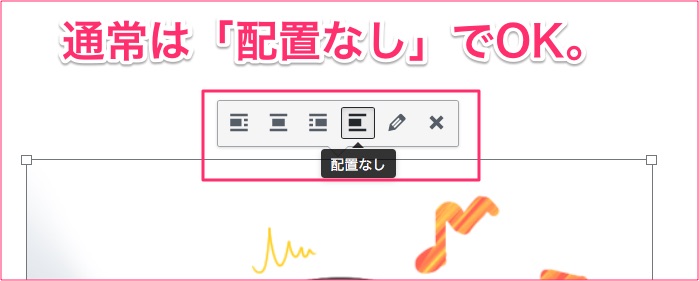
配置を元に戻したい場合は「配置なし」を選べばOK。
画像のサイズの変え方
画像追加したはいいけれど、「ちょっと小さくしたいな」とか「大きくしたいなあ」って思ったことないかな?
これも簡単に出来ちゃうのだ。
先程と同じように追加した画像をクリック。

すると、画像の周りが選択されて四隅に白い四角みたいなのが表示されるのがわかるかな?
この状態で、四隅のどこでもいいのでマウスのカーソルを持っていこう。

ちょっとわかりずらいんだけど、四隅にマウスカーソルを移動させると、斜め上の矢印にカーソルが変わるよ。
この時、マウスの左クリックを押したまま動かすと画像のサイズ変更が出来るよ。

画像を小さくする分には問題ないけれど、もとのサイズよりも拡大する場合画質が荒くなってしまうのでやりすぎには注意。
大きいサイズの画像を使いたい場合は、なるべくもとのサイズが大きめの画像を用意しよう。
画像にリンクを追加するやり方
追加した画像をクリックした時に「まとめ記事に移動出来るようにしたいなあ」という場合は「画像にリンクを追加」することで出来ます。
まず、追加した画像をクリック。

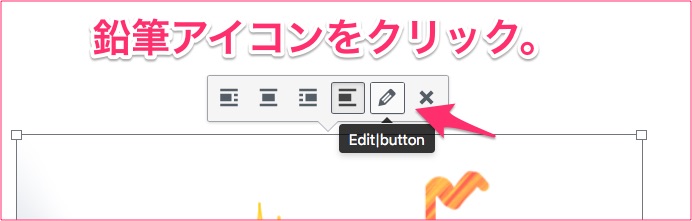
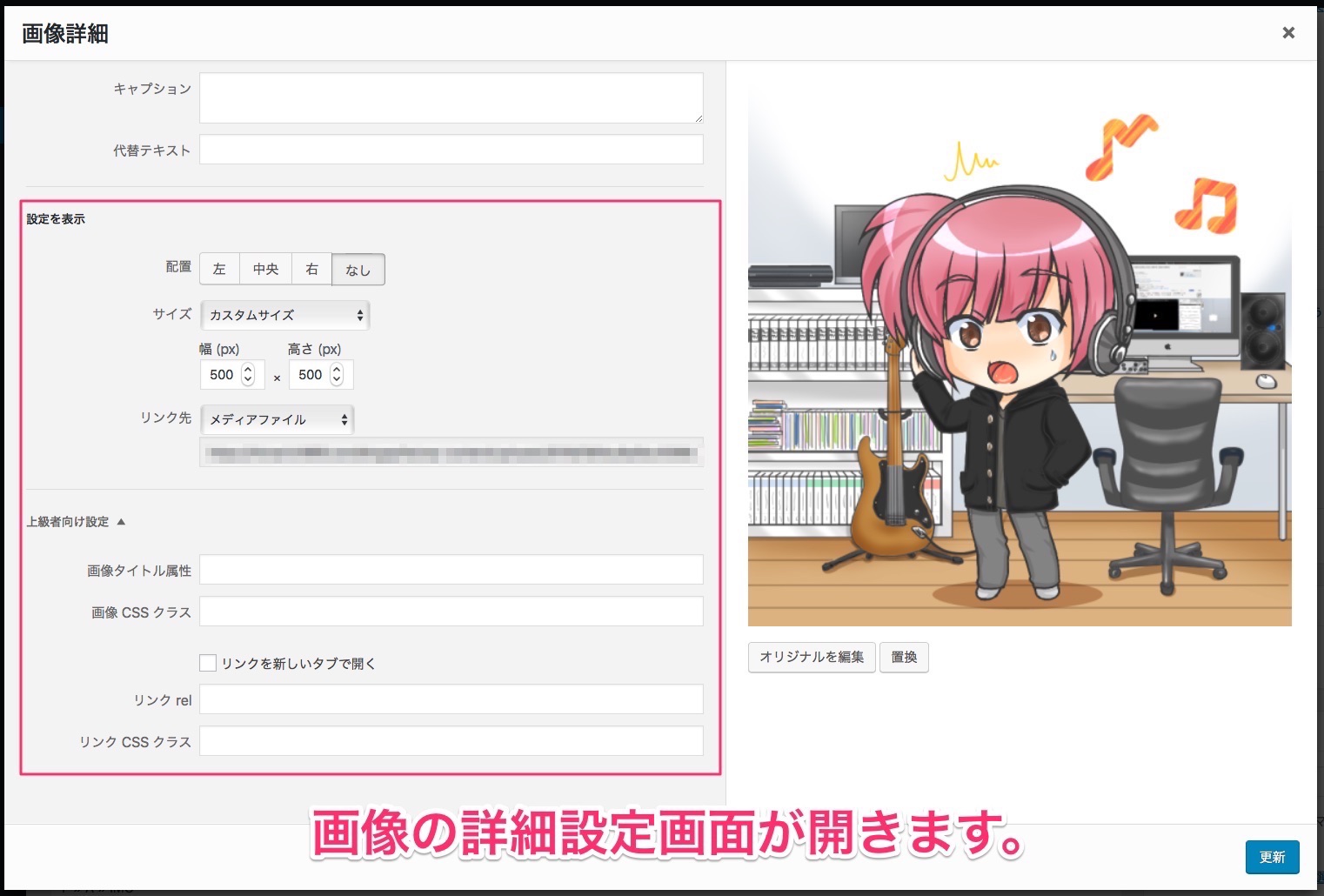
すると鉛筆のようなマークが左上に表示されるので、この鉛筆マークをクリック。

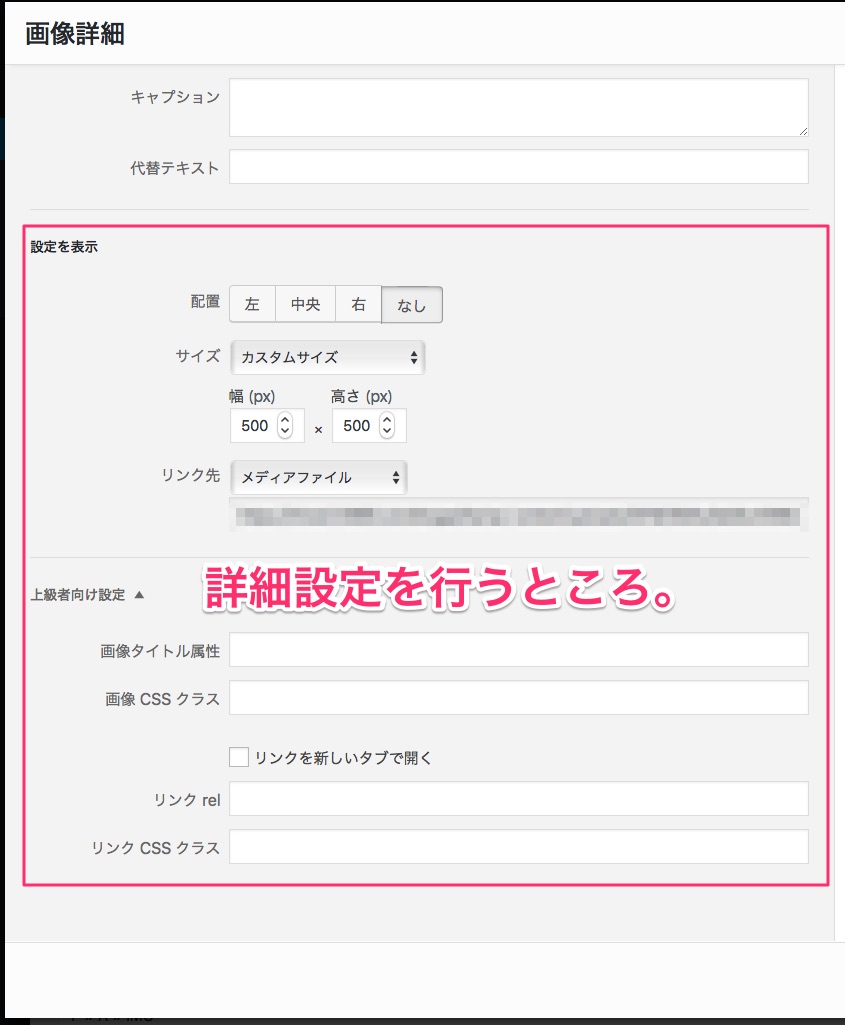
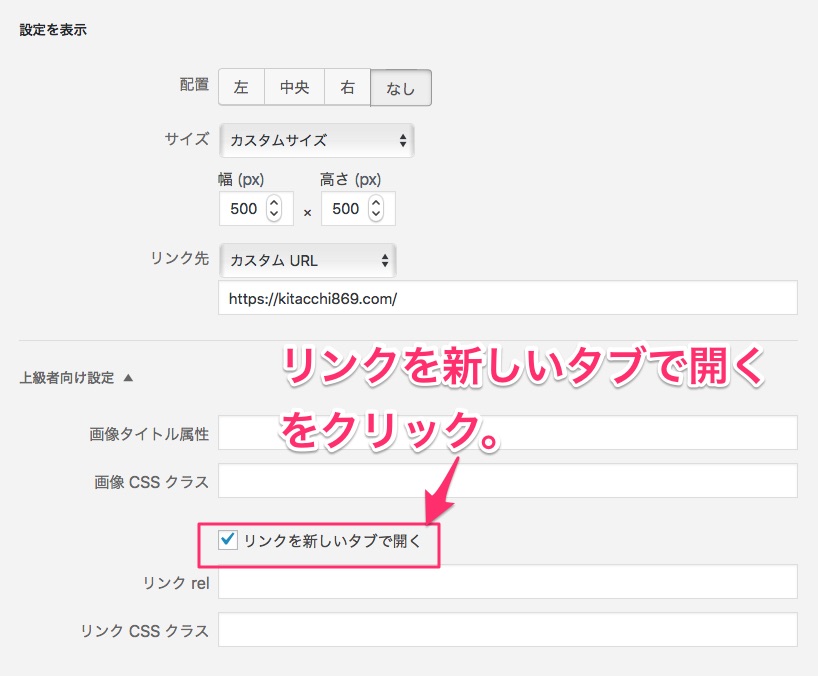
画像の詳細画面が開くよ。見づらいので拡大。

この設定の中の「リンク先」という部分を設定するよ。今は「メディアファイル」ってなっているところね。

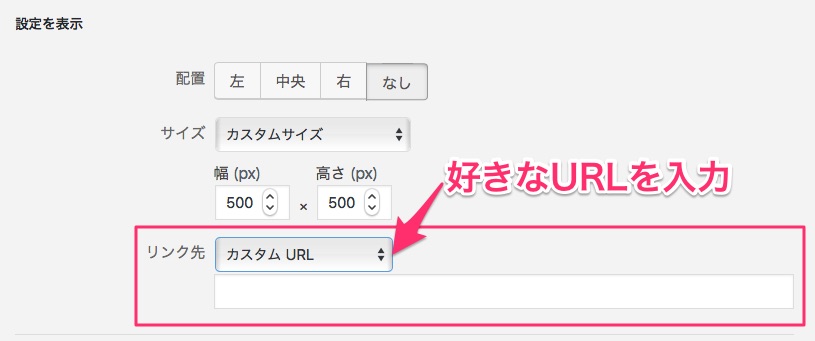
「メディアファイル」の部分をクリックして「カスタムURL」に変更。すると下にURLを自由に記入出来る空欄が表示されるので、ここに「画像をクリックしたら移動してほしいページのURL」を入力しよう。
ちなみに、自分のブログ内ページだけじゃなく他のサイトのページURLでもOK。
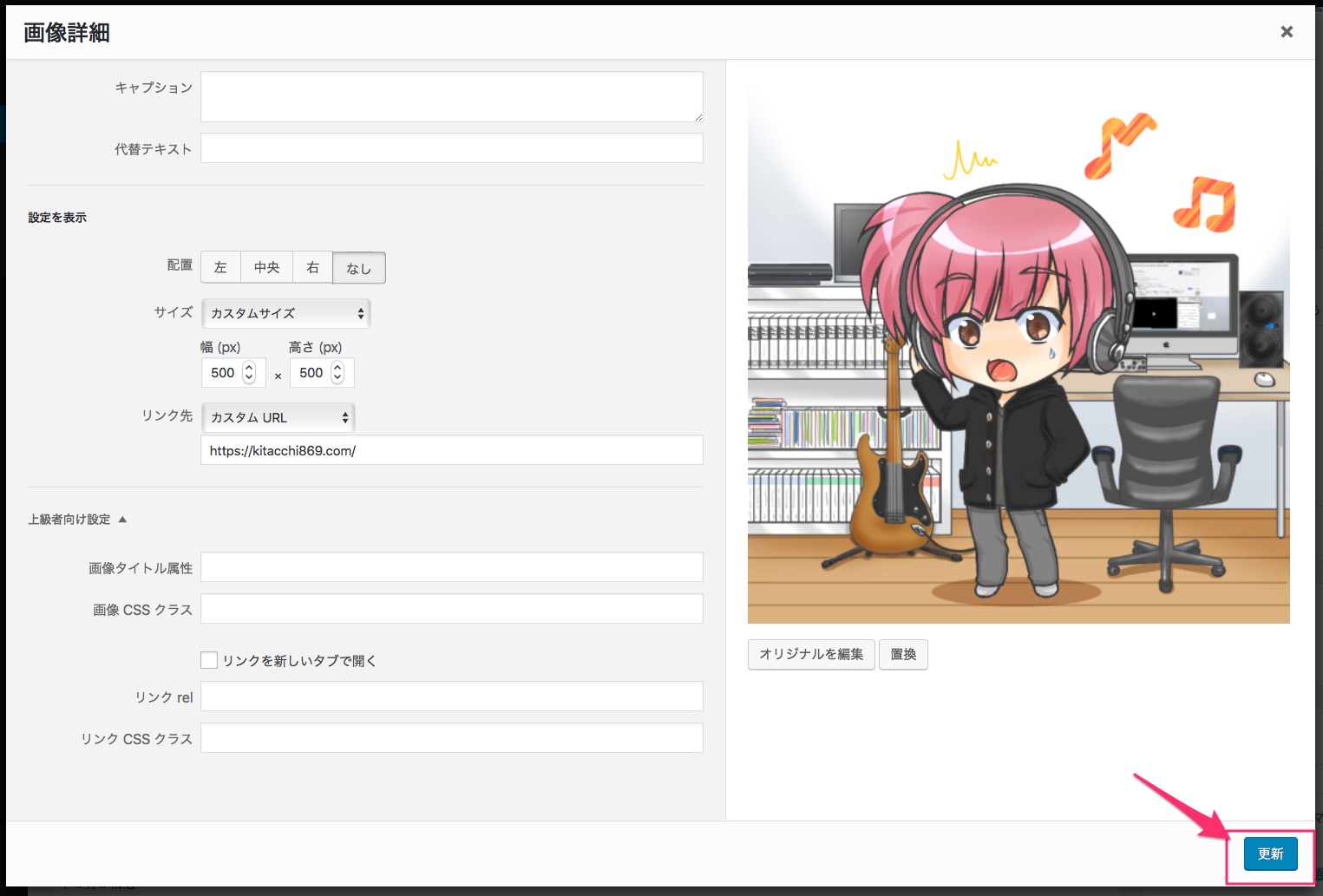
 この状態で「更新」をクリックすればOK。画像にリンクが追加されています。
この状態で「更新」をクリックすればOK。画像にリンクが追加されています。
画像をクリックした時、別タブでリンク先を開く場合は?
クリックした時に同じタブやウインドウではなく、別のタブやウインドウでリンクを開きたい場合は「上級者設定」(隠れている場合はクリックすると開きます)の「リンクを新ウインドウまたはタブで開く」にチェックを入れよう。

これでクリックした時に新しくウインドウやタブが作られてリンクが表示されます。
ブログの途中にある画像などに、リンクを挿入する時には使える機能なのでぜひ使ってみてね。
一応今回の手順で下の画像にリンクを追加してみました。クリックするとこのブログのトップページに飛びます。
これであなたもWordPressで記事に画像を追加出来るようになります。参考にしてみてねー。
WordPressの画像関係の記事はこちら

ブログに使える、無料の画像配布サイトのまとめはこちら








